이미지팝업 띄우는 방법
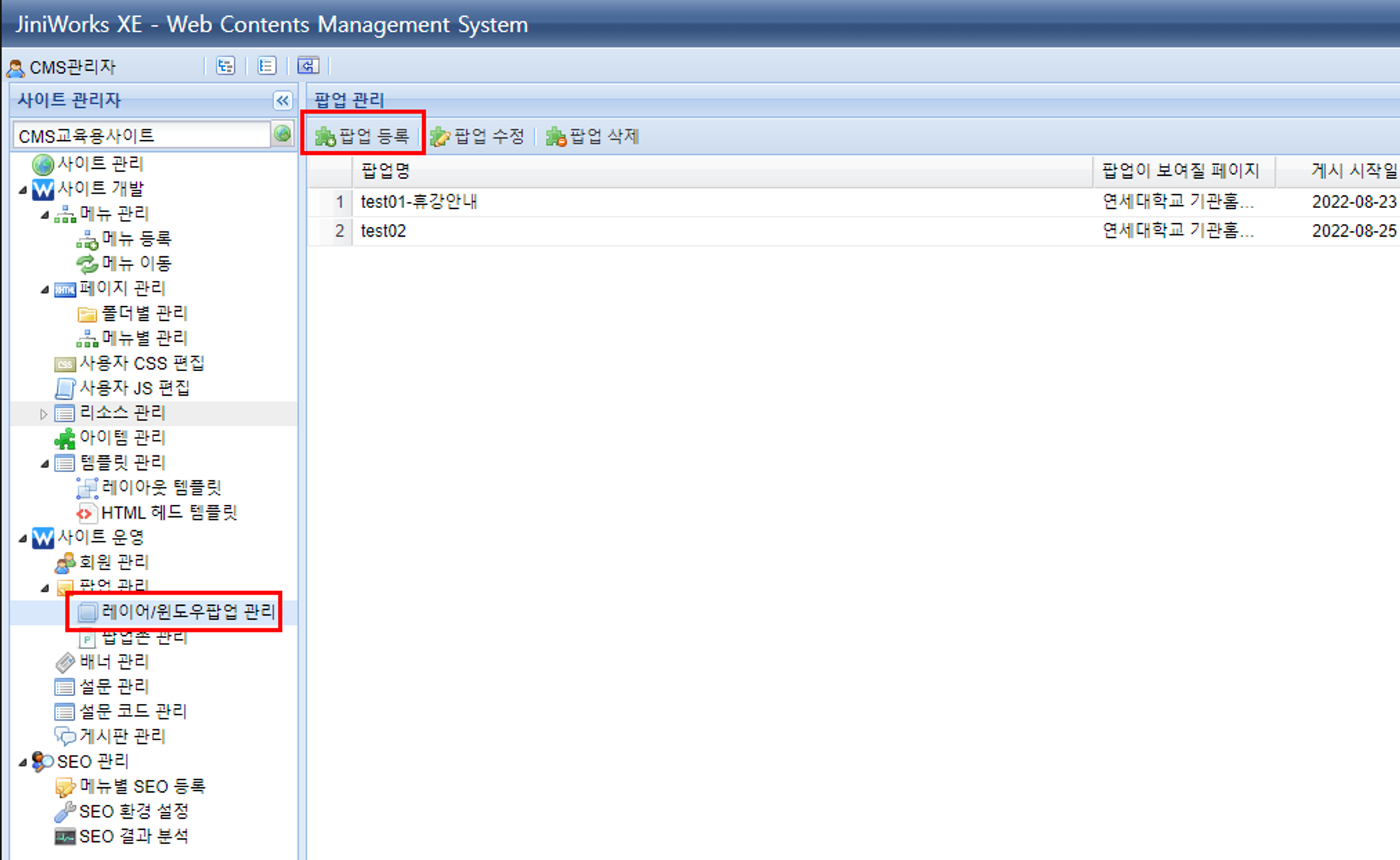
관리자 사이트 → 레이어/윈도우팝업 관리 → 팝업 등록

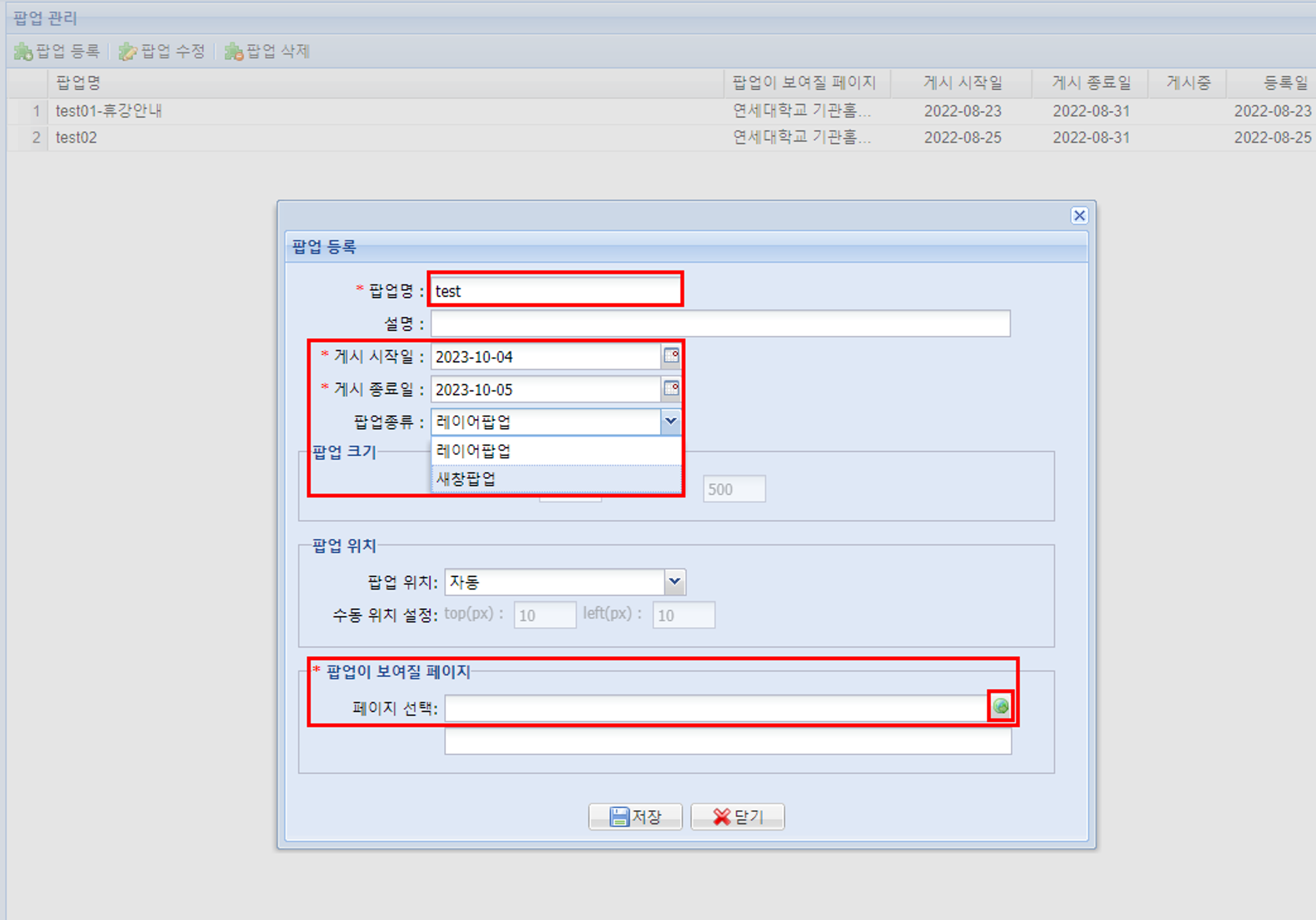
팝업 명, 게시 기간, 팝업 종류를 설정한 뒤 팝업이 보여질 페이지를 지정(지구본 모양 클릭)

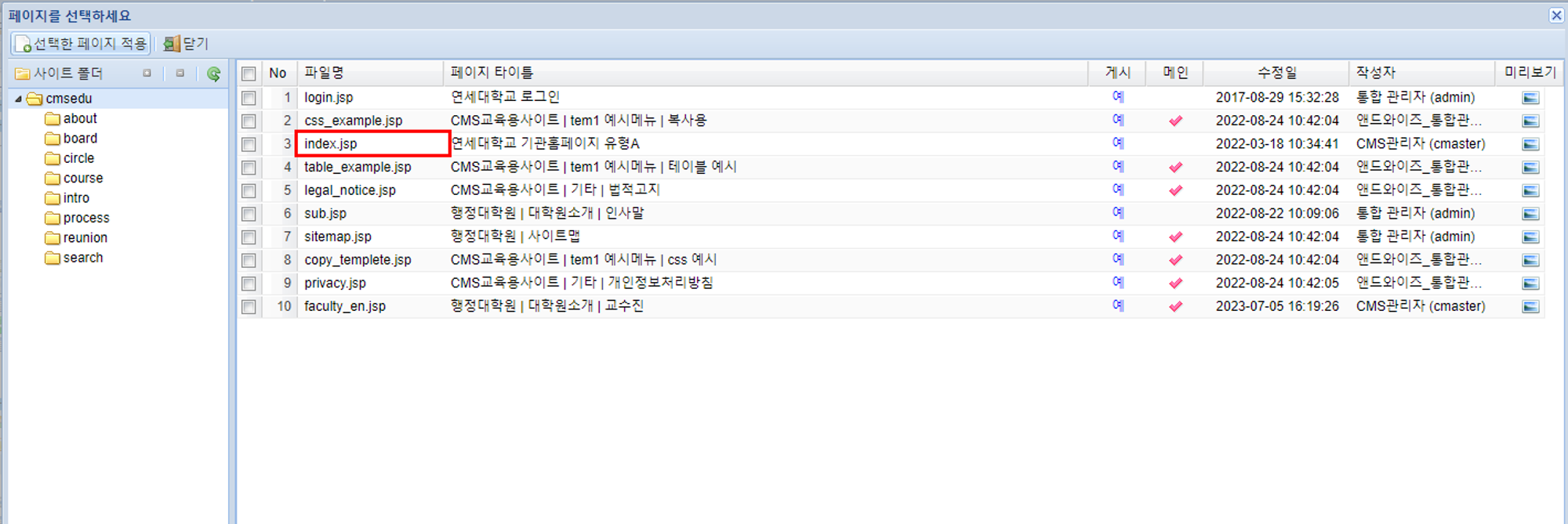
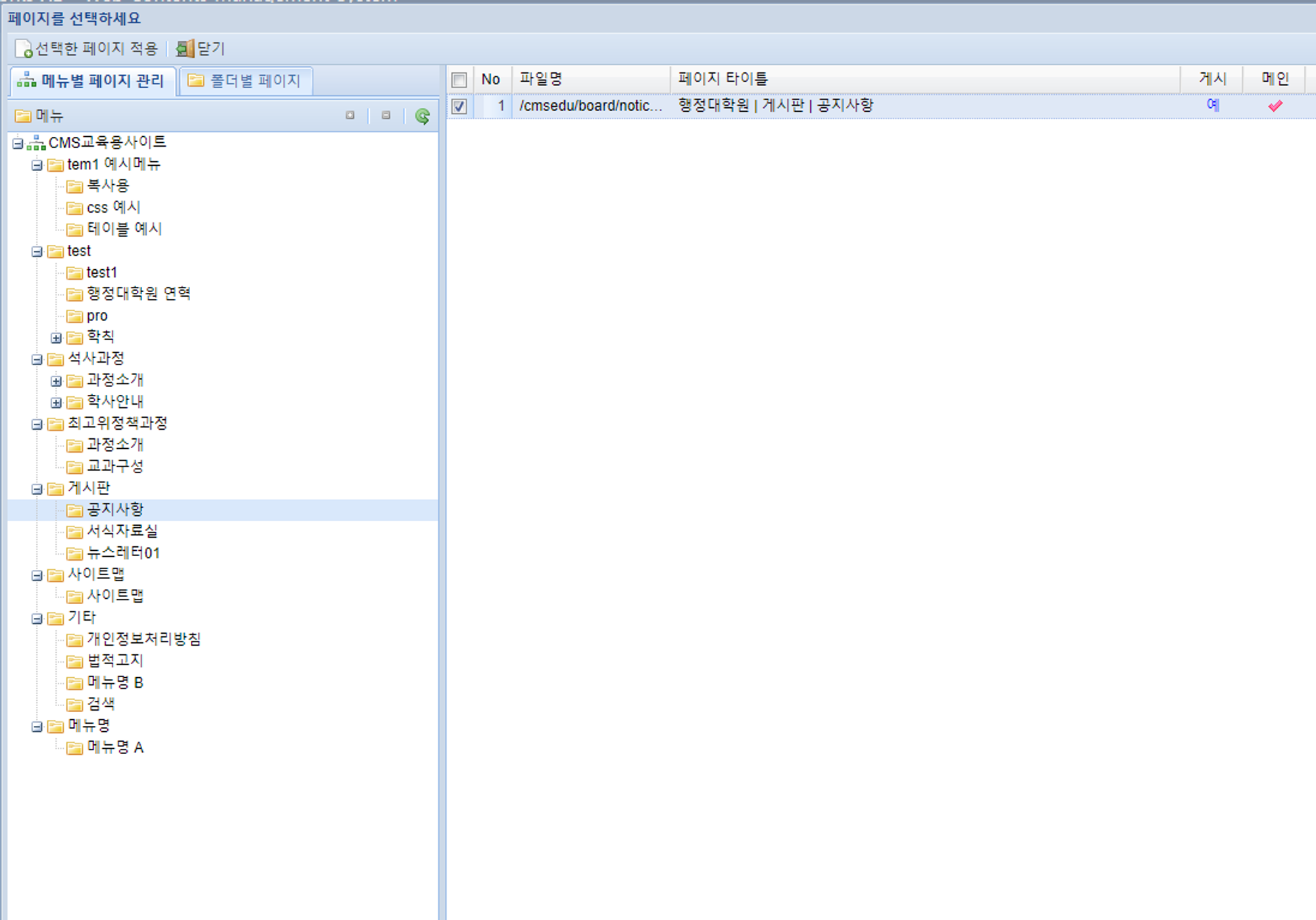
팝업을 띄울 페이지 더블클릭(메인페이지는 index.jsp파일 선택 : 해당 파일은 가장 첫번째 폴더 선택하면 나옴.)

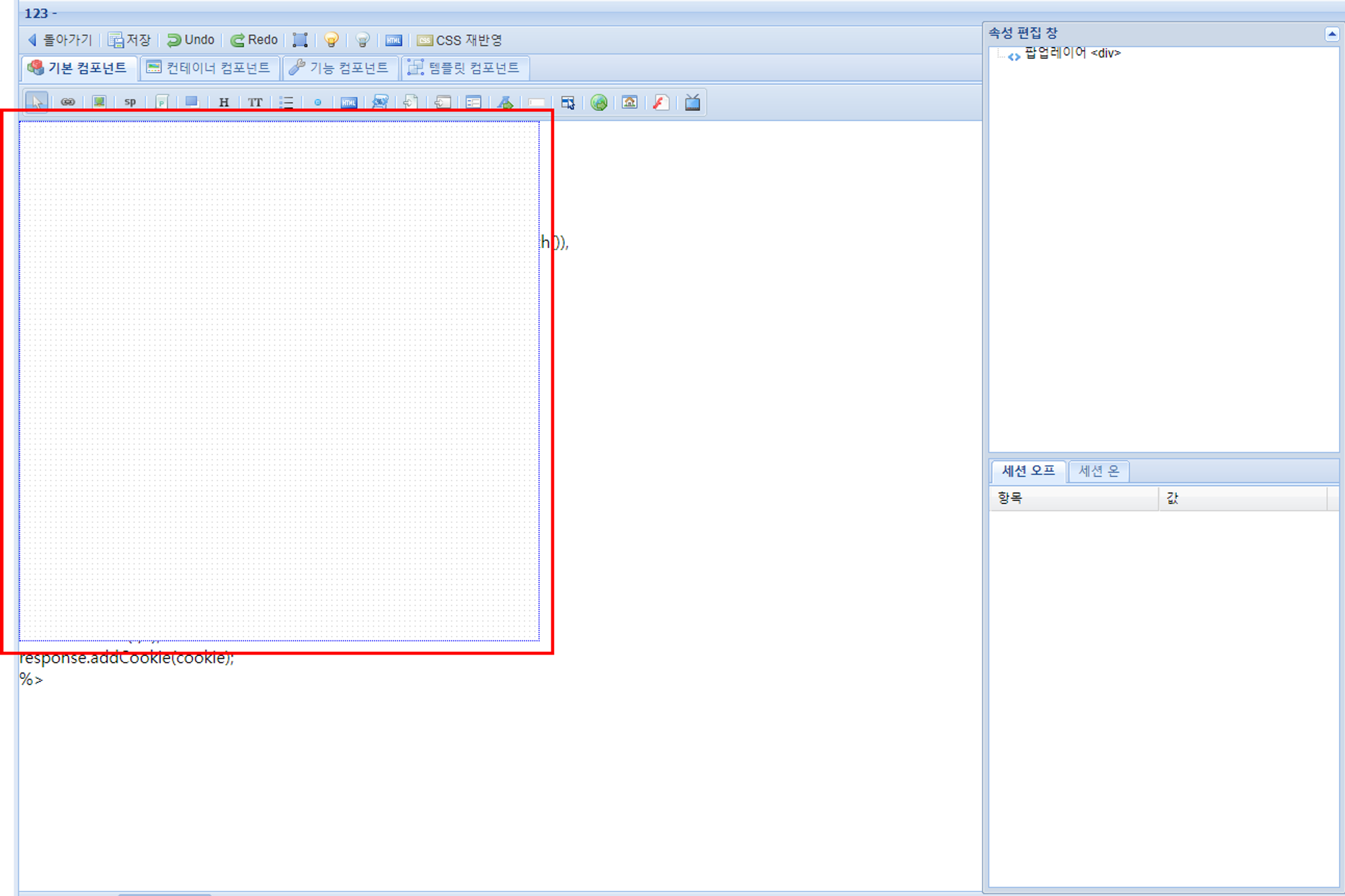
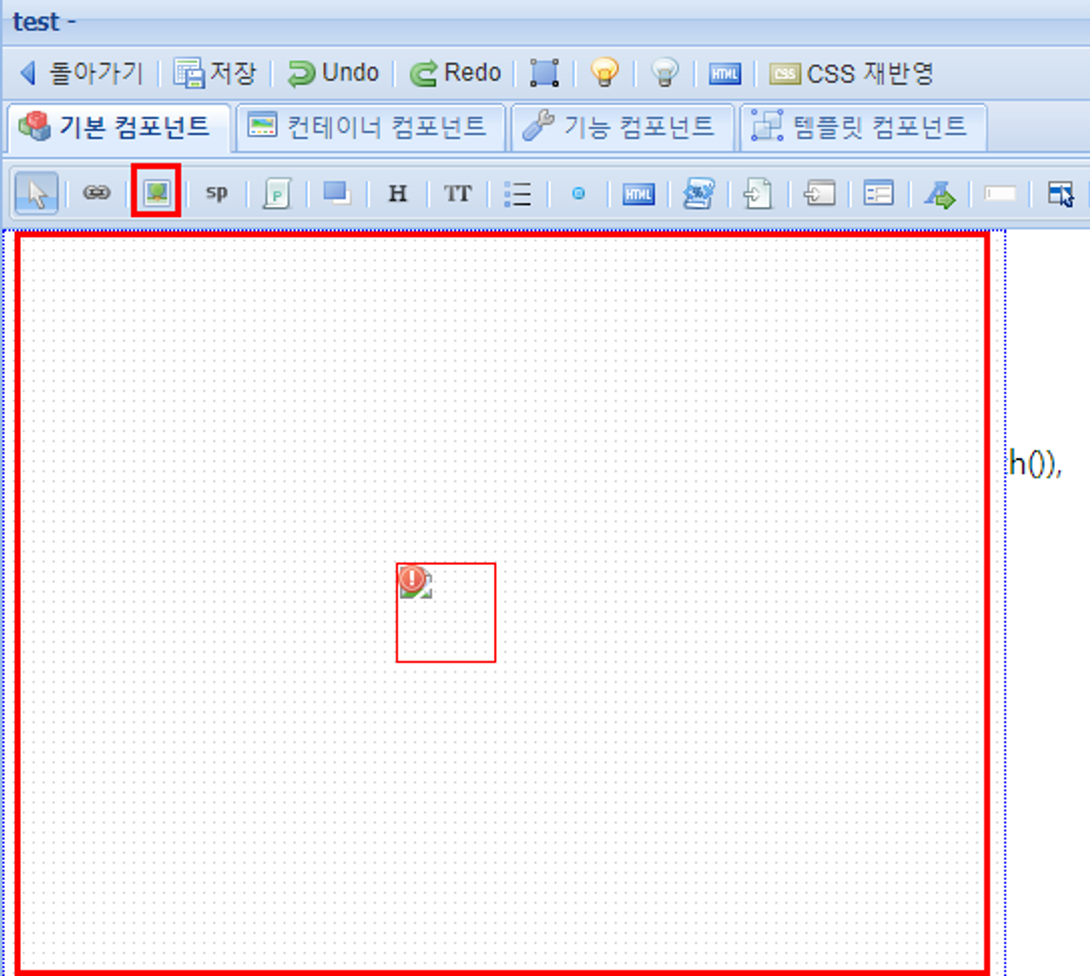
폴더 지정 후 나오는 화면입니다.
파란색 점선 영역이 팝업창 활성시 보여지는 영역입니다.
해당 영역 안에 이미지, 링크, 텍스트 등을 넣을 수 있습니다.

이미지를 넣는 방법입니다. (리소스에 이미지 등록이 필요합니다. 이미지 등록 방법 1번 설명)
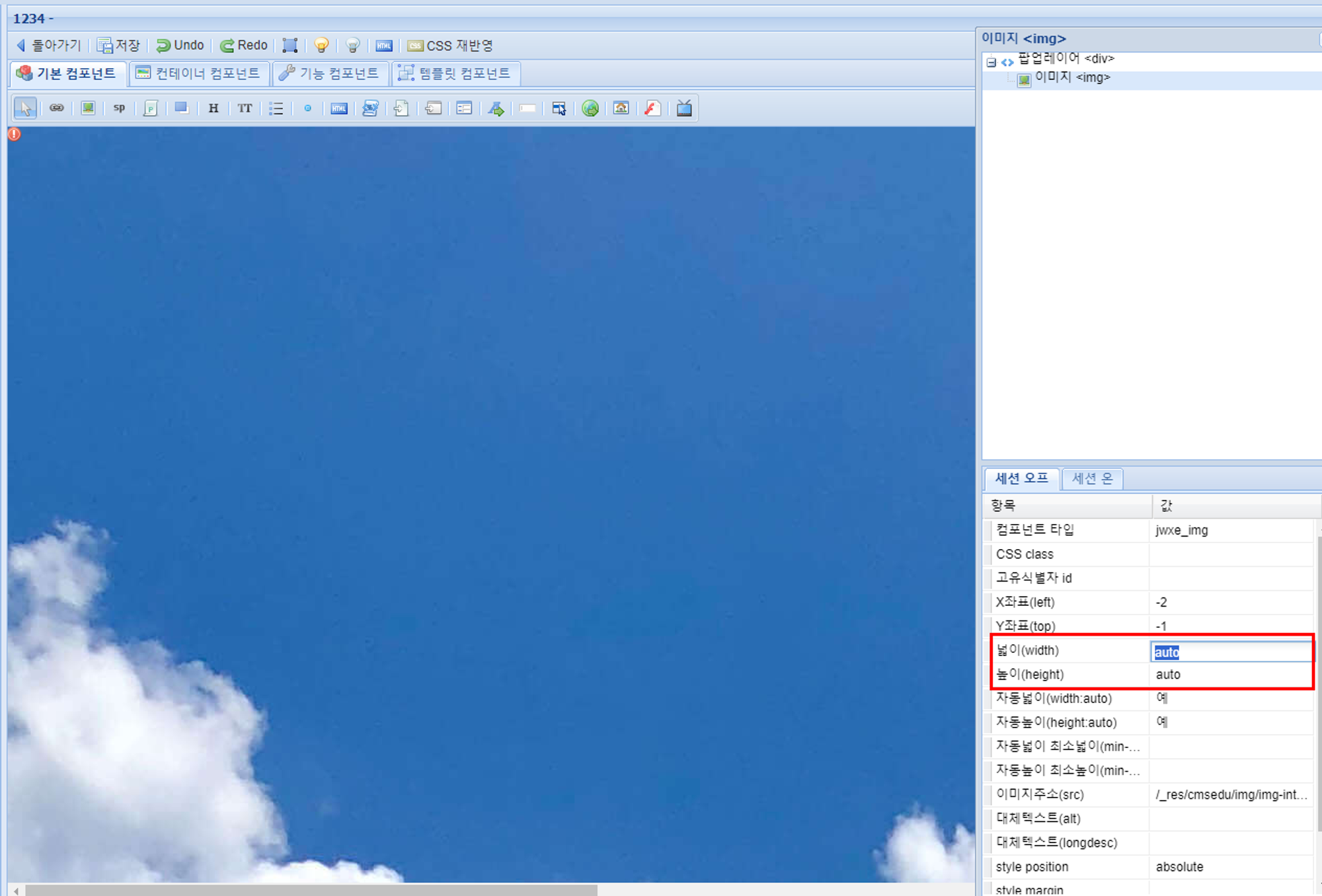
상단 이미지 아이콘 클릭 후 하단 빈 공간 더블 클릭 → 이미지 지정 → 이미지를 드래그 하여 파란색 영역 안으로 배치합니다.

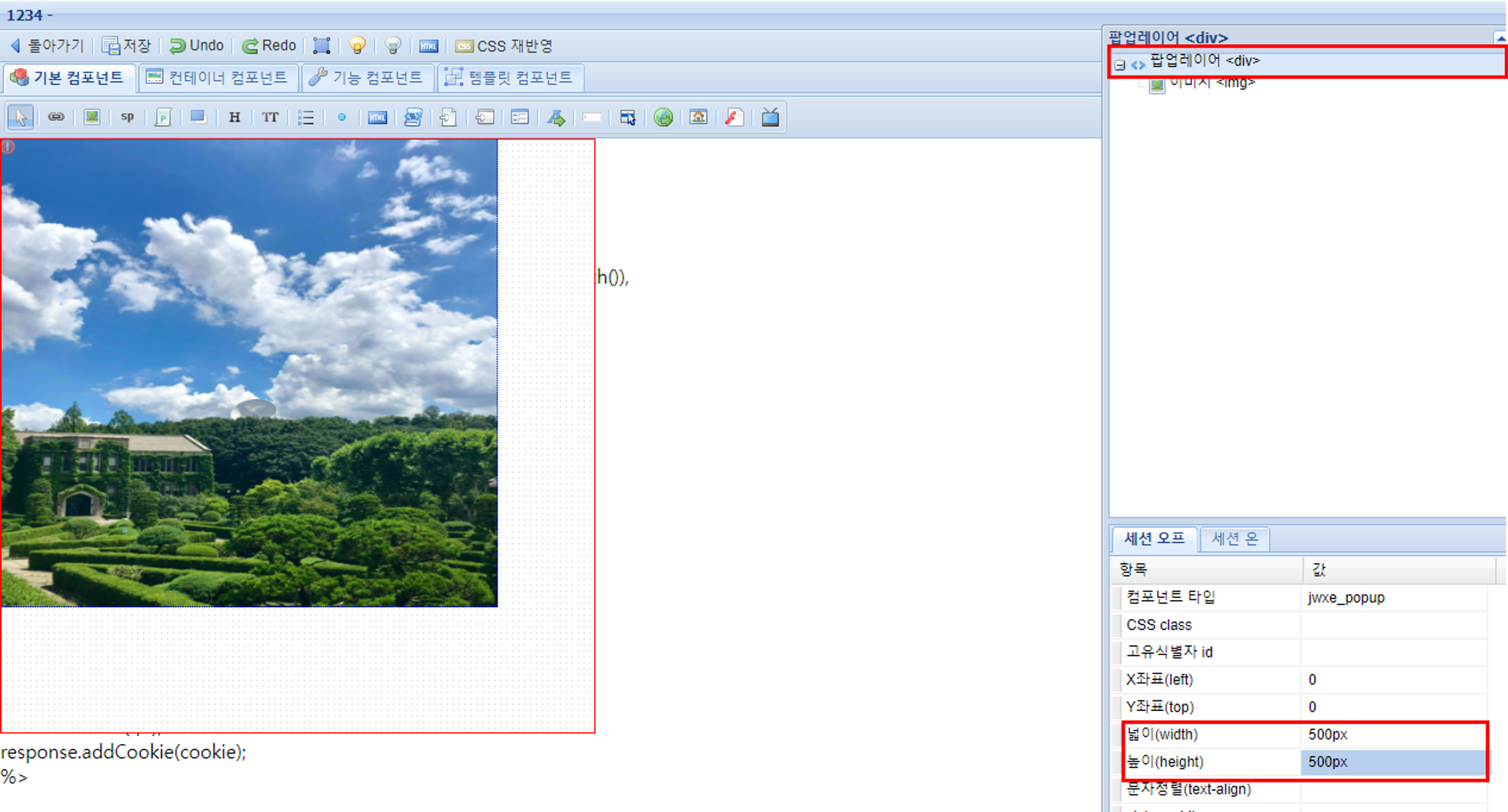
이미지를 마우스 또는 우측 하단 세선오프를 통해 크기(ex : 000px)를 설정합니다. 이때 위에 설명한 파란색 영역과 이미지의 크기가 동일해야 여백없이 팝업이 띄어집니다.

팝업영역도 마찬가지로 우측 상단 팝업레이어 선택 후 마우스 또는 세션 오프를 통해 크기를 설정할 수 있습니다.

링크 지정하는 방법입니다.
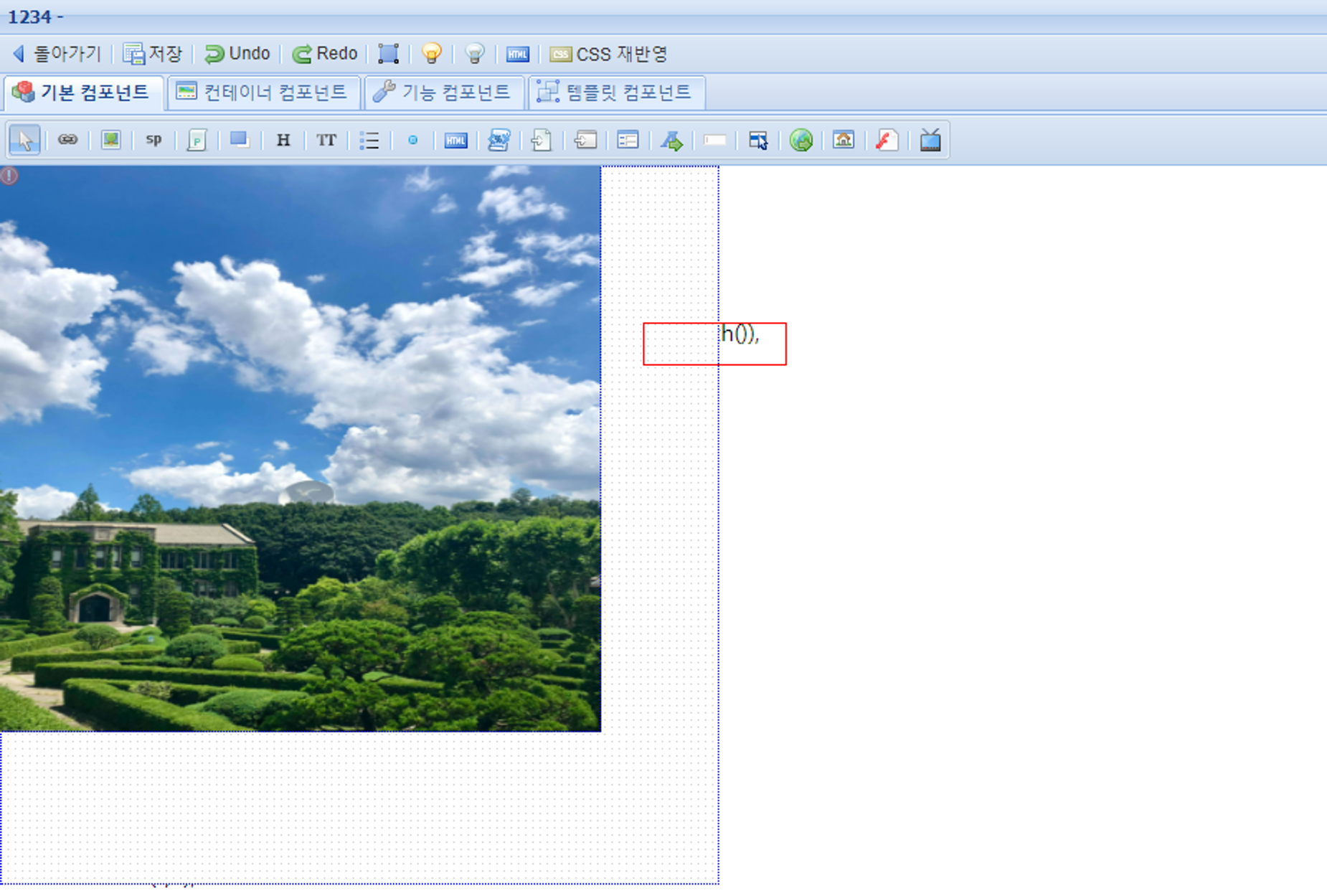
좌측 상단 표시되어있는 링크아이콘을 클릭 후 파란색 팝업 빈곳을 클릭해줍니다.
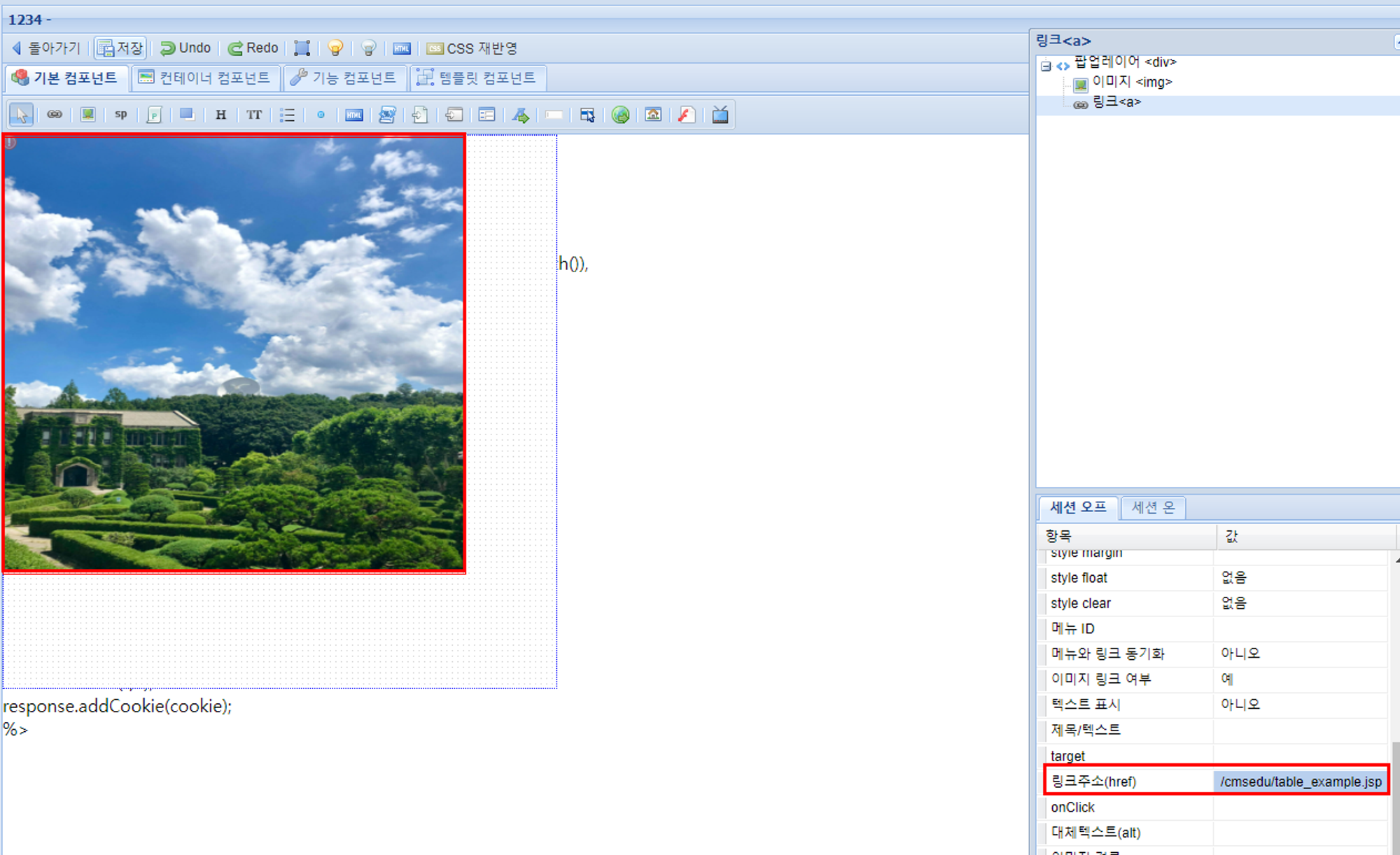
클릭시 빨간색 직사각형 영역이 나타나는데 해당 영역을 클릭하여 링크를 지정해줍니다.

이동할 페이지를 더블클릭하여 지정합니다.

설정한 링크 영역을 이미지 크기와 동일하게 설정합니다.
외부링크는 우측 하단 세션오프 → 링크주소(href)에서 지정 가능합니다.

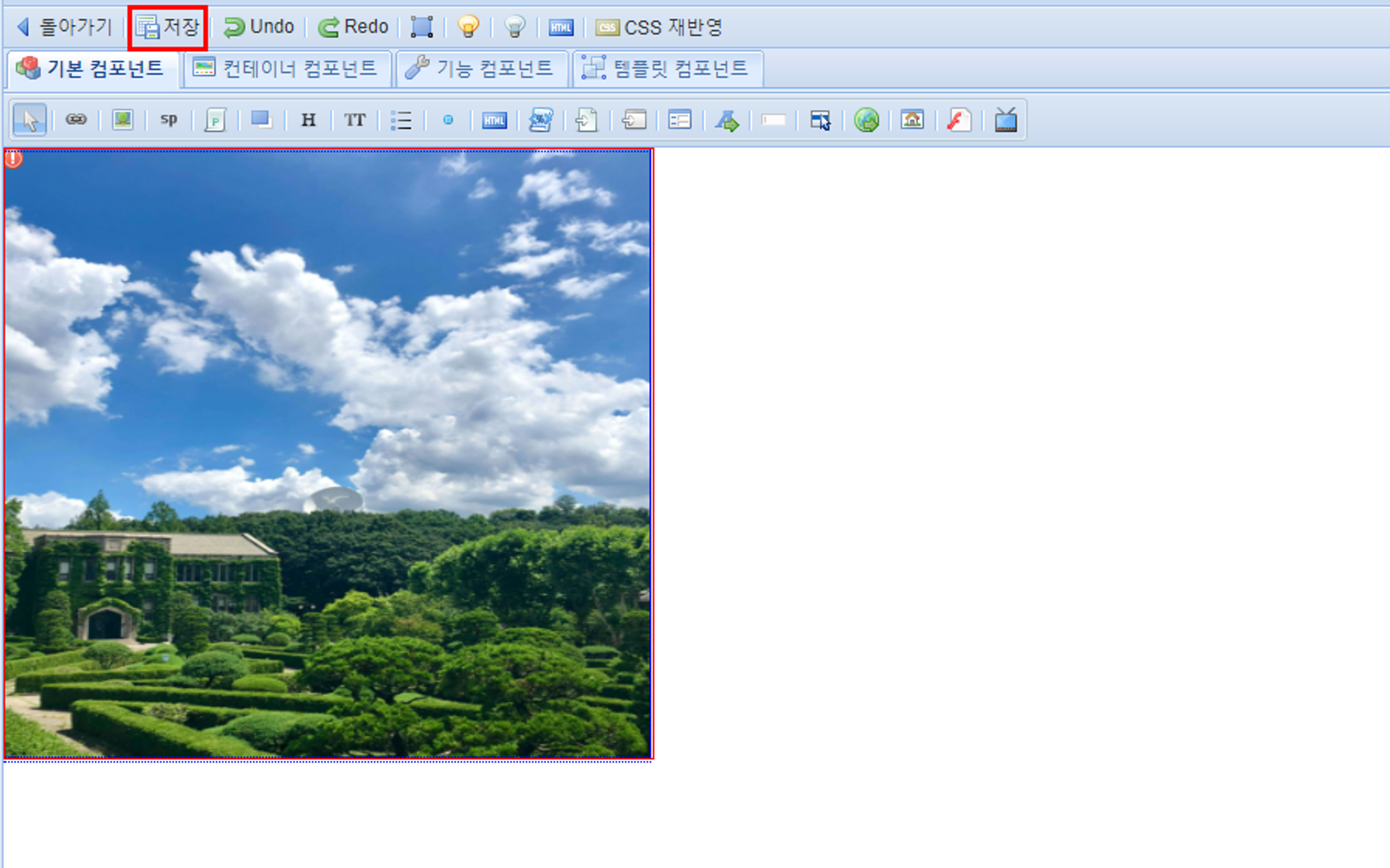
모든 설정을 마친 후 좌측 상단 저장버튼을 통하여 지금까지 한 작업을 저장합니다.

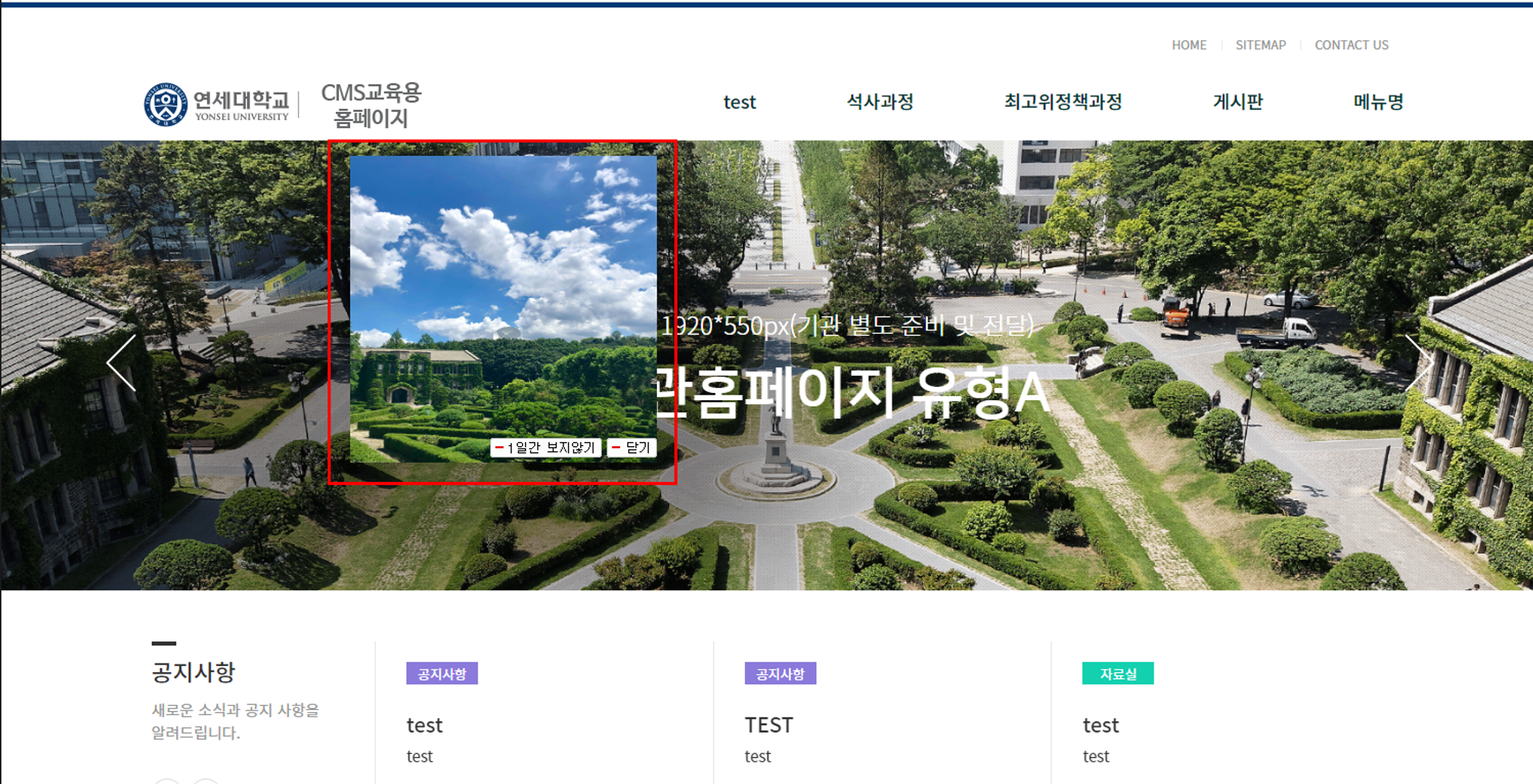
홈페이지로 돌아가 ctrl + f5를 통해 새로 고침 후 팝업이 뜨는지 확인합니다.

× ![]()